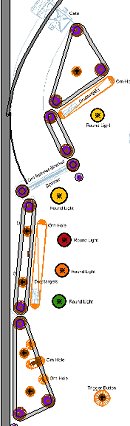
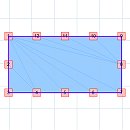
Damit Sie die Zeichnung des verwendeten Blueprints besser deuten können, sind die einzelnen Objekte beschriftet, so dass Sie mit der richtigen Plazierung keine Probleme haben Sollten. Vorweg sei noch erwähnt, dass nach der Auswahl eines Objektes nicht immer gleich das richtige erscheint, da z. B. bei den Ornamenten viele verschiedene Typen untergebracht sind und immer zunächst das erste Objekt aus der Liste selektiert wird.
Ornament Holes
Da wir den Spieltisch in chronologischer Reihenfolge aufbauen möchten, beginnen wir zunächst mit den Ornament Holes für die Glühbirnchen, Slingshot-Hammer und Droptargets. Standardmäßig werden neue Objekte immer in Layer 1 abgelegt.
Wählen Sie in der Objektleiste Objects und dann Ornaments und legen Sie das Objekt per Klick auf einer freien Stelle des Spielfeldes ab. Achten Sie darauf, dass das Objekt markiert ist und wählen Sie nun im Einstellungsbereich bei Model im Dropdown-Listenfeld das Modell Orn-Hole-Round-Small. Somit erhalten wir den Platten-Ausschnitt, in dem sich die Glühbirnchen und Leaf Trigger der Slingshots später befinden.
Als Texture wählen Sie im entsprechenden Dropdown-Listenfeld orn-hole. Diese Textur gilt im übrigen für alle Ornament Holes. Weitere Einstellungen brauchen hier nicht vorgenommen werden.
Verschieben Sie die gerade erstellte Hole nun oben auf eine der für diese vorgesehenen Position (Orn-Hole und Bulb). Anschließend können Sie die markierte Hole per Rechtsklick und Copy kopieren und durch wiederholten Rechtsklick und Paste mehrfach einfügen. So bestücken Sie von oben nach unten sämtliche runden Ausschnitte.
Für die Ornament Hole der Droptarget-Bänke können Sie ebenfalls eine Kopie des eben erstellten Hole-Typs hernehmen. Ändern Sie diesen dann bei Model für die oberen beiden Bänke und wählen das Modell Orn-Hole-3Bank-Short. Verschieben Sie die Hole auf den Platz für die linke der oberen Droptarget-Bänke und geben Sie im Einstellungsbereich bei Rotation den Wert 325 ein. Kopieren Sie diese wiederum und fügen sie auf die Position für die rechte Bank ein. Ändern Sie die Rotation auf 35.
Es fehlt jetzt noch die Ornament Hole für die 4er Droptarget Bank links. Kopieren Sie die Hole der linken oberen Droptarget Bank und fügen Sie diese an der Position für die 4er Bank ein. Ändern Sie bei Model das Modell auf Orn-Hole-4Bank-Short und setzen Sie den Wert bei Rotation auf 275 Grad.
Im nächsten Schritt müssen wir noch die Holes für die oberen beiden Slingshot-Hämmer anlegen. Dazu können Sie die jeweils linke und recht Hole der unteren Slingshot-Hämmer kopieren und bei den oberen Slingshots einfügen, da diese auch zufällig den gleichen Rotations-Winkel verwenden. Es handelt sich dabei um das Modell Orn-Hole-Hammer.
Abschließend benötigen wir noch die Onament Holes für die Trigger. Dies sind zum einen die länglichen für die oberen beiden Lanes, für die Sie eine Kopie der unteren Lanes verwenden können (Orn-Hole-Trigger-Medium), zum anderen sind es die Holes für die beiden Trigger Buttons im Mittelfeld. Der Einfachheit halber und weil es sich um den gleichen Typ (nur in einer anderen Größe) handelt, können Sie eine der Holes von den Glühbirnchen kopieren und bei einem Trigger Button einfügen. Wählen Sie für diese bei Model das Modell Orn-Hole-Round-Medium.
Die Bedeutung der hier nicht angesprochenen Einstellungs-Parameter können Sie dem Kapitel Komponenten / Objekte / Ornament entnehmen.
Kicker:
Da unser Spieltisch auch einen Kicker besitzen soll und dieser wie die Holes in die Platte eingelassen ist, werden wir als nächstes diesen plazieren. Wählen Sie in der Objektleiste Control und Kicker und plazieren Sie diesen an seiner vorgesehenen Position (oben rechts). Die Benennung bei Name können Sie mit Kicker1 übernehmen. Für das Modell verwenden wir gleich das erste in der Liste bei Model (Kicker-Hole-T1), so dass wir dieses nicht verändern brauchen. Allerdings benötigt dieser noch die passende Textur.
 Wählen Sie daher bei Texture die Textur kicker-hole-t1-red. Standardmäßig steht der Rotations-Winkel beim Kicker auf 0 Grad, was die Kugel Richtung oberes ende ausstoßen würde. Weil das in unserem Fall Unsinn ist, verändern wir die Rotation auf 205 Grad, so dass die Kugel in Richtung des linken Flippers ausgestoßen wird.
Wählen Sie daher bei Texture die Textur kicker-hole-t1-red. Standardmäßig steht der Rotations-Winkel beim Kicker auf 0 Grad, was die Kugel Richtung oberes ende ausstoßen würde. Weil das in unserem Fall Unsinn ist, verändern wir die Rotation auf 205 Grad, so dass die Kugel in Richtung des linken Flippers ausgestoßen wird.
Weitere Einstellungen brauchen hier im Moment nicht vorgenommen werden. Gegebenenfalls müssen wir die Strength später noch anpassen, wenn wir feststellen, dass der Ausstoß für die Zielrichtung zu schwach oder zu stark sein sollte.
Wenn Sie die Bedeutung der anderen Parameter näher interessiert, können Sie diese im Kapitel Komponenten / Control / Kicker nachlesen.
Walls und Wire Guide:
Auf der linken Seite zwischen Spinner und Reling benötigen wir eine Wall und ebenfalls auf der rechten Seite in Verlängerung der linken Plungerlane-Begrenzung. Verwenden Sie dafür aus der Objekteleiste Guides und Wall und legen Sie diese durch Klick auf eine freie Stelle im relevanten Bereich (zunächst links oberhalb des Spinners) ab.
Verschieben Sie diese Wall nun so, dass das untere Ende auf dem Anfangspunkt der Linie zu liegen kommt. Als nächstes klicken Sie auf den oberen Shapepoint (er wird grün) und ziehen diesen bei gedrückt gehaltener Maustaste dort hin, wo die Wall enden soll, nämlich exakt beim Anfang der Reling. Mit einem Rechtsklick auf den unteren Shapepoint können Sie im Kontextmenü durch Insert new ShapePoint einen weiteren Shapepoint einfügen.
Shapepoints werden immer mittig zwischen dem angeklickten und nächsten Shapepoint eingefügt. Wiederholen Sie diesen Vorgang, bis Sie genügend Shapepoints haben, um die Wall schön rund entlang der Linie auszurichten. 4 Stück sollten für dieses kurze Stück aber ausreichen.
Die voreingestellten Farben bei den Einstellungen können wir übernehmen, jedoch möchten wir für die Seite ein metallisches Aussehen. Klicken Sie auf das Dropdown-Listenfeld bei Side Texture und wählen Sie die Textur [chrome-white]. Anschließend sollten Sie die Option Sphere Map the Side mit einem Häkchen markieren, so dass dort eine Spiegelung des Raumes wiedergegeben wird.
Als letztes ändern Sie bei Height noch den Wert auf 27 Millimeter, so dass die Wall mit der Unterkante der späteren Plastic abschließt. Verfahren Sie bei der Plazierung für die Wall auf der rechten Seite ebenso und nehmen die gleichen Einstellungen vor.
Nun müssen wir noch den Wire Guide rechts plazieren. Wählen Sie dazu Guides und Wire und legen das Objekt durch Klick an der relevanten Stelle ab. Die Handhabung der Positionierung durch die Shapepoints geschieht analog der Vorgehensweise bei den Walls. Plazieren Sie nun den Wire Guide so dass dieser zwischen dem darunter befindlichen Peg und der eben angelgten Wall etwas schräg zu liegen kommt.
Damit dieser Guide (aus Draht) nun auch noch ein schön metallisches Aussehen bekommt, wählen Sie bei Texture die Textur [chrome-white] und aktivieren auch hier wieder die Option Sphere Mapping.
Die Bedeutung der hier nicht angesprochenen Einstellungsmöglichkeiten können sie in den Kapiteln Komponenten / Guides / Wall bzw. Wire Guide nachlesen.
Bulbs (Glühbirnchen):
Unser nächster Schritt besteht darin, den Spieltisch mit Lichtern zu bestücken. Zunächst erstellen wir die kleinen Glühbirnchen. Wählen Sie dazu aus der Objektleiste Lights und Bulb. Legen Sie diese durch Klick auf eine freie Stelle ab. Da das erste Licht in der Modell-Liste nicht das richtige ist, klicken Sie bei Model und wählen aus dem Dropdown-Listenfeld Bulb-Wedge-Small.
Damit ein solches Birnchen jedoch gut aussieht, gibt's einen Trick: Versehen Sie dieses mit der Textur [chrome-white] und aktivieren Sie die Option Crystal (Semi-Transparent). Wenn Sie jetzt noch die richtige Farbe für das Lit Colour (R 209, G 202, B 163) wählen und den Status bei State auf BulbOn setzen, sehen die Birnchen (fast) perfekt aus.
 Ziehen Sie das Birnchen nun auf eine der Holes, die für Birnchen vorgesehen sind und zentrieren Sie es darüber. Das macht sich am besten, wenn Sie sich die Ansicht etwas heranzoomen. Als nächstes sollten Sie das Birnchen nun über dessen Kontextmenü und Assign To... auf den Layer 2 legen. Nun können Sie es kopieren und für jede benötigte Position einfügen.
Ziehen Sie das Birnchen nun auf eine der Holes, die für Birnchen vorgesehen sind und zentrieren Sie es darüber. Das macht sich am besten, wenn Sie sich die Ansicht etwas heranzoomen. Als nächstes sollten Sie das Birnchen nun über dessen Kontextmenü und Assign To... auf den Layer 2 legen. Nun können Sie es kopieren und für jede benötigte Position einfügen.
Bei dieser Gelegenheit sollten Sie auch die Glühbirnchen der unteren Slingshots entsprechend den vorgenannaten Einstellungen anpassen. Damit diese für Sie erreichbar sind, müssen Sie zunächst die Layer 9 (Plastics) und Layer 5 (Gummis) ausschalten, vorausgesetzt, Sie haben diese Objekte entsprechend den Anweisungen im vorigen Kapitel dort abgelegt. Vergessen Sie nicht, den Status des Birnchens auf BulbOn zu setzen. Wenn Sie die Birnchen angepasst haben, sollten Sie die Layer wieder anschalten.
Die Bedeutung der hier nicht angesprochenen Einstellungs-Parameter können Sie dem Kapitel Komponenten / Lights / Bulbs entnehmen.
Runde Lichter:
Wenden wir uns nun den runden Lichtern zu und beginnen hier mit den Bonus-Lichtern (unten Mitte). Erstellen Sie aus der Objektleiste über Lights / Round ein rundes Licht und legen es durch Klick auf eine freie Stelle auf dem Spieltisch ab.
Standardmäßig werden runde Lichter mit einer strahlenförmig strukturierten Linse bestückt. Da unser Beispiel-Spieltisch jedoch dem Stil der späten 70er / frühen 80er Jahren entsprechen soll, passt diese Linse nicht. Wählen Sie daher aus dem entsprechenden Dropdown-Listenfeld die Textur Lens, eine milchig-matte Kunststoff-Linse, die für diesen Stil klasse aussieht.
Für die Bonus-Lichter setzen Sie bei Diameter die Größe auf 16 Millimeter und wählen für das Lit Colour die Farbe R 255, G 194 und B 13. Deaktivieren Sie die Option Auto Set Unlit Colour to 33%, da dieser Wert einfach zu dunkel ist und wählen für Unlit Colour die Werte R 156, G 130 und B 67.
Da die Lichter eine schwarze Einfassung haben sollen, setzen Sie den Wert bei Border Width noch auf 2 Millimeter. Tragen Sie bei Glow Radius den Wert 20 Millimeter ein, da die Licht-Ausbreitung sonst zu groß wäre. Legen Sie nun auch dieses Licht über dessen Kontextmenü und Assign To... auf dem Layer 2 ab und positionieren Sie es (sofern noch nicht geschehen) auf das unterste der 10 Bonus-Licht-Positionen, kopieren es anschließend über dessen Kontextmenü und Copy und fügen es für die restlichen Bonus-Lichter über das Kontextmenü des Spieltisches 9 mal ein.
Weil die runden Lichter später im Script angesprochen werden müssen, sollten Sie diesen bei Name einen aussagekräftigen Namen geben, der sich für deren Funktion gut merken lässt. Nennen Sie die Bonus-Lichter deshalb von unten nach oben Bb_Bonus1 bis Bb_Bonus10.
Für die anderen runden Lichter können Sie ebenfalls eine Kopie der Bonus-Lichter verwenden. Sie müssen dann lediglich noch die Farbe bzw. Größe und Name anpassen:
Obere linke Durchlaufbahn
Größe 16 Millimeter
Lit Colour R 255, G 109, B 13
Unlit Colour R 60, G 98, B 52
Name Bb_LeftUpperLane
Obere rechte Durchlaufbahn
Größe 16 Millimeter
Lit Colour R 255, G 109, B 13
Unlit Colour R 60, G 98, B 52
Name Bb_LeftUpperLane
Linken obere Droptarget-Bank
Größe 16 Millimeter
Lit Colour und Unlit Colour wie Bonus-Lichter
Name Bb_LiteSpinner
Rechte obere Droptarget-Bank
Größe 16 Millimeter
Lit Colour R 183, G 13, B 255
Unlit Colour R 114, G 83, B 172
Name Bb_LiteKicker
Spinner
Größe 20 Millimeter
Lit Colur und Unlit Colour wie obere linke Droptarget-Bank
Name Bb_Spinner
Kicker
Größe 20 Millimeter
Lit Colour und Unlit Colour wie obere rechte Droptarget-Bank
Name Bb_Kicker
Untere linke Droptarget-Bank
Größe 16 Millimeter
unten Lit Colour R 49, G 142, B 17
Unlit Colour R 60, G 98, B 52
Name Bb_Lite2X
Mitte Lit Colour R 255, G 109, B 13
Unlit Colour R 136, G 86, B 55
Name Bb_LiteExtraBall
oben Lit Colour R 169, G 18, B 18
Unlit Colour R 169, G 18, B 18
Name Bb_LiteSpecial
Special (nicht eingezeichnet - beide Outlanes)
Größe 16 Millimeter
Lit Colour und Unlit Colour wie Bb_LiteSpecial
Name Bb_SpecialLeft bzw. Bb_SpecialRight
Doppelbonus (zweites von unten)
Größe 20 Millimeter
Lit Colour und Unlit Colour wie Bb_Lite2X
Name Bb_2X
Shoot Again
Größe 20 Millimeter
Lit Colour und Unlit Colour wie Bb_LiteExtraBall
Name ShootAgainLight
State auf BulbOff setzen!
 Für das Doppelbonus-Licht brauchen wir jetzt noch eine Beschriftung mit "2X". Diese realisieren wir mit einem Decal. Wählen Sie dazu aus der Objektleiste Special und Decal und legen Sie das Objekt auf einer freien Stelle des Spieltisches ab. Bei Image wählen Sie aus dem Dropdown-Listenfeld Decal_X2 und zentrieren das "Abziehbild" auf dem Doppelbonus-Licht Bb_2X.
Für das Doppelbonus-Licht brauchen wir jetzt noch eine Beschriftung mit "2X". Diese realisieren wir mit einem Decal. Wählen Sie dazu aus der Objektleiste Special und Decal und legen Sie das Objekt auf einer freien Stelle des Spieltisches ab. Bei Image wählen Sie aus dem Dropdown-Listenfeld Decal_X2 und zentrieren das "Abziehbild" auf dem Doppelbonus-Licht Bb_2X.
Die Bedeutung der hier nicht angesprochenen Einstellungs-Parameter können Sie dem Kapitel Komponenten / Lights / Round Lights entnehmen.
Trigger
An dieser Stelle sollten wir jetzt noch die fehlenden Trigger plazieren. Kopieren Sie dazu  einen Triger der In- oder Outlanes (Trigger-Wire-T1) und fügen jeweils eine Kopie neben der Trigger-Hole der oberen beiden Lanes ein und benennen Sie diese als LeftTrigger und RightTrigger. Verschieben Sie diese nun so, dass sie mittig auf der Hole liegen. Legen Sie diese und die Trigger der In- und Outlanes über deren Kontextmenü und Assign To... in den Layer 3. Die Namen dieser unteren Trigger können wir beibehalten.
einen Triger der In- oder Outlanes (Trigger-Wire-T1) und fügen jeweils eine Kopie neben der Trigger-Hole der oberen beiden Lanes ein und benennen Sie diese als LeftTrigger und RightTrigger. Verschieben Sie diese nun so, dass sie mittig auf der Hole liegen. Legen Sie diese und die Trigger der In- und Outlanes über deren Kontextmenü und Assign To... in den Layer 3. Die Namen dieser unteren Trigger können wir beibehalten.
 Für die Trigger-Buttons, deren Ornament Holes sich im unteren Mittelfeld befinden, verwenden wir aus der Objektleiste Triggers und Trigger das Modell Trigger-Button-T1. Legen Sie dieses neben der zugehörigen Hole ab und wählen bei Texture die Textur Triggerbutton. Zentrieren sie den Button nun auf der Hole und verwenden eine Kopie desselben für die zweiten Hole. Nennen Sie diese LeftBonusTrigger und RightBonusTrigger. Auch diese Trigger gehören in den Layer 3 wie bereits beschrieben.
Für die Trigger-Buttons, deren Ornament Holes sich im unteren Mittelfeld befinden, verwenden wir aus der Objektleiste Triggers und Trigger das Modell Trigger-Button-T1. Legen Sie dieses neben der zugehörigen Hole ab und wählen bei Texture die Textur Triggerbutton. Zentrieren sie den Button nun auf der Hole und verwenden eine Kopie desselben für die zweiten Hole. Nennen Sie diese LeftBonusTrigger und RightBonusTrigger. Auch diese Trigger gehören in den Layer 3 wie bereits beschrieben.
Versehen Sie diese Trigger anschließend noch mit einer Bulb, da sie im Inneren oft ein Birnchen haben. Bei diesen Bulbs deaktivieren Sie jedoch die Option Render Model und setzen die Lit Colour auf R 217, G 130 und B 0. Bnennen Sie die Bulbs anschließen in Bb_TriggerButton1 und Bb_TriggerButton2 und .egen Sie diese als letztes über deren Kontextmenü und Assign to... in den Layer 2.
Weitere Infos zu Trigger können Sie dem Kapitel Komponenten / Triggers / Trigger entnehmen.
Pegs:
Im nächsten Schritt können wir die Pegs setzen. Diese finden Sie in der Objektleiste unter Objects. Wählen Sie bei Model das Modell Peg-Plastic-T10 und plazieren Sie ihn auf einem der vorgesehenen Plätze. Eine Textur für diesen benötigen wir nicht, jedoch verändern wir die Farbe bei Colour auf R 190, G 0 und B 0. Legen Sie den Peg wie beschrieben in Layer 4 ab. Kopieren Sie diesen nun und fügen ihn auf allen relevanten Positionen ein.
Da die beiden Pegs, auf welchem die Spinnerbrücke später montiert wird, nicht unter einer Plastic liegen, verwenden wir für diese eine etwas höhere Variante, nämlich das Modell Peg-Plastic-T11. Ändern Sie diese Option nach dem Selektieren entsprechend ab.
Jetzt fehlen Ihnen noch die kleinen Pegs oberhalb der Outlanes und unterhalb des rechten Spinner-Pegs. Wählen Sie auch hier wieder einen Peg aus der Gruppe Objekts. Als Model wählen Sie jedoch das Modell Peg-Metal-T2. Belegen Sie diesen unter Texture mit der Textur [Chrome white] und aktivieren Sie die Option Sphere Mapping. Positionieren Sie diesen Peg nun auf seinen Platz unterhalb des rechten Spinner-Pegs. Jetzt können Sie den Peg über dessen Kontextmenü und Copy kopieren und an den Outlane-Positionen einfügen.
Die Bedeutung der hier nicht angesprochenen Einstellungs-Parameter können Sie dem Kapitel Komponenten / Objekte / Peg entnehmen.
Rubber (Gummis):
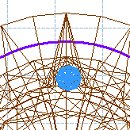
 Wenden wir uns nun den Gummis zu, die die einzelnen Peg-Gruppen umschließen. Bestücken Sie zunächst die 6 Pegs oben bei den beiden Lanes und die Pegs der Spinnerbrücke mit einem runden Gummi aus der Objektleiste unter Rubbers und Round. Da der Typ und die korrekte Höhe für diese Gummis standardmäßig bereits richtig definiert ist, brauchen wir hier keine weiteren Einstellungen vorzunehmen. Plazieren Sie die Gummis so, dass deren Innenkante exakt an der violetten Führungslinie zu liegen kommt, wie in der Abbildung links gezeigt, und weisen Sie diesen den Layer 5 zu. Die richtige Höhe der Gummis ist bei Offset mit 14 Millimeter bereits immer richtig definiert.
Wenden wir uns nun den Gummis zu, die die einzelnen Peg-Gruppen umschließen. Bestücken Sie zunächst die 6 Pegs oben bei den beiden Lanes und die Pegs der Spinnerbrücke mit einem runden Gummi aus der Objektleiste unter Rubbers und Round. Da der Typ und die korrekte Höhe für diese Gummis standardmäßig bereits richtig definiert ist, brauchen wir hier keine weiteren Einstellungen vorzunehmen. Plazieren Sie die Gummis so, dass deren Innenkante exakt an der violetten Führungslinie zu liegen kommt, wie in der Abbildung links gezeigt, und weisen Sie diesen den Layer 5 zu. Die richtige Höhe der Gummis ist bei Offset mit 14 Millimeter bereits immer richtig definiert.
Für die kleinen Pegs bei den Outlanes und beim Spinner benötigen Sie ebenfalls einen Round Rubber. Wählen Sie für diese jedoch den Rubber Type Tiny und setzen Sie die Einstellung bei Elasticity auf Soft.
Weitere Informationen dazu finden Sie im Kapitel Komponenten / Rubbers / Round Rubber.

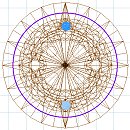
Für die weiteren Gummis wird es jetzt etwas aufwendiger, da wir für diese Shapeable Rubbers benötigen. Deren Formen können Sie der nebenstehenden Abbildung entnehmen. Erstellen Sie einen Shapeable Rubber aus der Objektleiste unter Rubbers und legen Sie diesen per Klick auf einer freien Stelle des Spieltisches ab. Ziehen sie ihn nun in das Zentrum der 3er Peg-Gruppe oben links.
Im nächsten Schritt positionieren Sie nun zunächst die den Pegs am nächsten liegenden Shapepoints zu den Pegs hin, indem Sie diese mit geklickt gehaltener linker Maustaste dort hin ziehen. Danach können Sie die dazwischen liegenden Shapepoints entsprechend der nötigen Endform herausziehen.
Damit Sie eine schöne Rundung um die Pegs erzielen können, müssen Sie weitere Shapepoints hinzufügen. Shapepoints werden immer zwichen dem angeklickten und dem mit der nächst höheren Nummer mittig eingefüght. Klicken Sie z. B. mit rechten Maustaste auf den 5er Shapepoint und wählen im Kontextmenü Insert new ShapePoint, dann wird zwischen dem 5er und 6er Shapepoint ein weiterer hinzugefügt.
 Fügen Sie also so viele Shapepoints hinzu, bis Sie den Gummi schön gleichmäßig um einen Peg herum legen können, wie auf der nebenstehenden Abbildung zu sehen ist. Demnach sollten Sie für Pegs mit einer "scharfen" rundung wohl 4 bis 5 Shapepoints benötigen. Beachten sie dabei, den Gummi an der violetten Führungslinie eines Pegs zu auszurichten, damit er korrekt zu liegen kommt.
Fügen Sie also so viele Shapepoints hinzu, bis Sie den Gummi schön gleichmäßig um einen Peg herum legen können, wie auf der nebenstehenden Abbildung zu sehen ist. Demnach sollten Sie für Pegs mit einer "scharfen" rundung wohl 4 bis 5 Shapepoints benötigen. Beachten sie dabei, den Gummi an der violetten Führungslinie eines Pegs zu auszurichten, damit er korrekt zu liegen kommt.
Da es sich bei der untersten Gruppe seitlich jeweils um einen Slingshot handelt, müssen Sie darauf achten, dass sich auf der Hammer-Seite mittig 1 Shapepoint befindet und zu dessen Seiten jeweils 1 in der Nähe der Pegs, wie in der Abbildung links gezeigt ist. Klicken Sie nun mit der rechten Maustaste auf den mittleren dieser 3 Shapepoints und wählen Sie aus dem Kontextmenü Special Attributes und dann Slingshot. Dadurch wird der Gummi nun mit einem Hammer und den beiden dazugehörenden Leaf Trigger ausgestattet.
Für die Gummis auf der rechten Seite können Sie jeweils eine Kopie verwenden, da mein Beispiel-Flipper symetrisch aufgebaut ist. Erstellen Sie dazu eine Kopie an einer freien Stelle und wählen aus dem Kontextmenü (Rechtsklick) Flipp X. Danach können Sie den Gummi einfach an seiner vorgesehenen Stelle ausrichten. Einzig den Gummi gegenüber der 4er Droptarget-Bank müssen Sie dann anpassen. Benennen Sie als letztes die beiden oberen Slingshots bei Name mit LeftUpperSlingshot und RightUpperSlingshot. Ordnen Sie nun alle Gummis über das Kontextmenü und Assign To... ebenfalls dem Layer 5 zu.
Weitere Infos zu diesem Objekt finden Sie im gleichnahmigen Kapitel unter Komponenten / Rubbers / Shapeable Rubber.
Lanes:
Als nächstes werden wir die oberen Lane Guides setzen. Wählen Sie aus der Objektleiste Guides und dann Lane und legen Sie das Objekt an einer freien Stelle (möglichst im vorgesehenen Bereich) ab. Im Dropdown-Listenfeld Model wählen Sie das Modell LaneGuide-T1-Long. Wir benötigen für diesen Guide keine Textur, aber das Colour könnte man noch ändern. Ich habe für den Beispiel-Spieltisch die Werte R 222, G 218 und B 190 genommen.
 Die Lane Guides werden in der Höhe wird mit einem Offset von 8 standardmäßig gleich passend gesetzt, so dass sie auf dem Peg schön aufliegen und wir hier keine Änderung vornehmen brauchen. Plazieren Sie den Lane Guide nun so, wie in nebenstehender Abbildung gezeigt. Der Mittelpunkt der Rundung liegt dabei genau auf dem Mittelpunkt des darunter liegenden Pegs und der Gummi findet gerade noch Platz zwischen den beiden Seitenwänden des Guides. Denken Sie daran, dass die Lane Guides entsprechend der eingangs angesprochenen Ordung im Layer 6 abgelegt werden.
Die Lane Guides werden in der Höhe wird mit einem Offset von 8 standardmäßig gleich passend gesetzt, so dass sie auf dem Peg schön aufliegen und wir hier keine Änderung vornehmen brauchen. Plazieren Sie den Lane Guide nun so, wie in nebenstehender Abbildung gezeigt. Der Mittelpunkt der Rundung liegt dabei genau auf dem Mittelpunkt des darunter liegenden Pegs und der Gummi findet gerade noch Platz zwischen den beiden Seitenwänden des Guides. Denken Sie daran, dass die Lane Guides entsprechend der eingangs angesprochenen Ordung im Layer 6 abgelegt werden.
Weitere Infos zum Lane Guide können Sie dem Kapitel Komponenten / Guides / Lane Guide entnehmen.
Bumper:
Die Bumper finden Sie in der Objektleiste unter Control und Bumper. Legen Sie diesen an der vorgesehenen Stelle durch Klick auf dem Spieltisch ab. Dem Stil des Flippers entsprechend wählen Sie bei Cap Model das Modell Bumper-Cap-T2(1) und bei Cap Texture die Textur Bumper Cap.
Da die eingestellten Farben für Lit Colour und Unlit Colour recht extrem sind, werden wir diese anpassen. Wählen Sie für das Lit Colour die Werte R 194, G 186 und B 167. Alsdann deaktivieren Sie das Auto Set Unlit Colour to 33% und wählen für Unlit Colour die Werte R 157, G 157 und B 157. Damit sich das Licht dem Original entsprechend realistisch ausbreitet, aktivieren Sie die Option Ordered Halo Glow.
Nun müssen wir die Bumper-Basis noch an die verwendete Kappe anpassen. Wählen Sie daher bei Base Model im Dropdown-Listenfeld das Modell Bumper-Base-T2. Dessen Base Colour habe ich auf die Werte R 255, G 196 und B 17 gesetzt und die Skirt Colour (damit ist der unterste Ring des Körpers gemeint) auf R 204, G 193 und B 168.
Da mir die vorgegebene Kraft der Bumper etwas zu schwach ist, habe ich diese im Bereich Physics bei Strength um 2 Striche weiter nach rechts gesetzt, so dass der Zeiger beim drittletzten Strich steht. Bevor Sie den Bumper nun vervielfältigen, legen Sie diesen noch in Layer 7 ab.
Erstellen Sie nun über das Kontextmenü und Copy eine Kopie des Bumpers und fügen sie über Paste auf die verbleibenden 2 Positionen ein. Die vorgegebenen Namen mit Bumper1 bis Bumper3 können übernommen werden.
Weitere Informationen zu Bumper finden Sie im Kapitel Komponenten / Control / Bumper.
Gate- und Spinner-Brücken
Wir beginnen hier mit dem oberen linken Gate. Wählen Sie aus der Objektleiste Objekts und Ornament und legen es im relevanten Bereich ab. Als Modell selektieren Sie im zugehörigen Dropdown-Listenfeld Orn-Gate-Bracket T3(2). Damit dieses Teil einen schönen metallischen Effekt besitzt, wählen Sie bei Texture die Textur [chrome-white] und aktivieren die Option Sphere Mapping.
 Nun müssen wir den Winkel des Objektes noch anpassen, weshalb wir bei Rotation den Wert 308 eingeben. Plazieren Sie die Brücke nun exakt auf der vorgegebenen Stelle, damit diese exakt zwischen Einlaufplastic und Reling herausragt.
Nun müssen wir den Winkel des Objektes noch anpassen, weshalb wir bei Rotation den Wert 308 eingeben. Plazieren Sie die Brücke nun exakt auf der vorgegebenen Stelle, damit diese exakt zwischen Einlaufplastic und Reling herausragt.
Erstellen Sie nun durch Rechtsklick auf die Brücke aus dem Kontextmenü über Copy eine Kopie dieser Brücke und fügen Sie diese an der Position durch Rechtsklick und Paste für die rechte Gate-Brücke ein. Ändern Sie das Modell auf Orn-Gate-Bracket-T5(2) und setzen den Wert bei Rotation auf 50.
Als nächstes setzen wir die Spinner-Brücke. Auch diese finden Sie bei den Ornamenten. Plazieren Sie also ein solches Objekt an der für den Spinner vorgesehenen Stelle und wählen bei Model aus dem Dropdown-Listenfeld das Modell Orn-Spinner-Bracket-T2. Geben Sie auch diesem Objekt ein metallisches Aussehen, indem Sie bei Texture die Textur [chrome-white] white wählen und aktivieren Sie auch hier die Option Sphere Mapping. Der Winkel für die Brück beträgt 332 Grad. Setzen Sie diesen Wert bei Rotation ein, damit die Brücke korrekt ausgerichtet ist.
Damit die Höhe für die Pegs, auf denen die Bücke zu liegen kommt, passend ist, müssen Sie den Wert bei Offset auf 29 Millimeter setzen. Sowohl Gate-Brücken, als auch die Spinner-Brücke sollten Sie noch in Layer 7 ablegen.
Gates und Spinner:
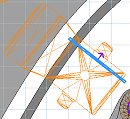
Nachdem Sie die Brücken für diese Objekte gesetzt haben, können Sie nun die eigentlichen Gates und den Spinner einbauen. Für das linke Gate benötigen wir ein Ornament-Objekt mit der Modell-Bezeichnung Gate-Heavy-T2, welches Sie wieder mit der Chrome-Textur und aktiviertem Sphere Mapping ausstatten sollten. Aktivieren Sie als nächstes die Option One Way, da das Gate die Kugel nur in eine Richtung (nämlich von unten nach oben) durchlassen darf, und setzen Sie die Rotation auf 38 Grad.
 Die Höhe für die Achse des Gates sollte die gleiche wie die der Surface-Oberkanten sein. Deshalb wählen sie hier bei Surface die bereits vorhandene LeftSlingshotSurface. Positionieren Sie das Gate nun über der Brücke, so dass es in deren oberen Bereich zu liegen kommt, so wie es in nebenstehender Abbildung gezeigt ist.
Die Höhe für die Achse des Gates sollte die gleiche wie die der Surface-Oberkanten sein. Deshalb wählen sie hier bei Surface die bereits vorhandene LeftSlingshotSurface. Positionieren Sie das Gate nun über der Brücke, so dass es in deren oberen Bereich zu liegen kommt, so wie es in nebenstehender Abbildung gezeigt ist.
Für das rechte Gate können Sie eine Kopie des linken verwenden. Ändern Sie jedoch das Modell auf Gate-Heavy-T3 und die Rotation auf 320 Grad und plazieren Sie es wie vor beschrieben. Ordnen Sie nun noch die beiden Gates dem Layer 3 zu, damit unsere Ordnung aufrecht erhalten bleibt.
Plazieren Sie nun den Spinner. Wählen Sie aus der Objektleiste Triggers und Spinner und legen das Objekt auf dem vorgesehenen Platz ab. Klicken Sie bei Model auf das Dropdown-Listenfeld und wählen Sie das Modell Spinner-T2. Für diesen Spinner selektieren Sie nun bei Texture die Textur spinner-t2.
Damit die Ausrichtung der Vorgabe entspricht, setzen Sie bei Rotation den Wert 322 ein. Für die Höhe der Achse wird wird hier wieder, wie auch schon beim Gate, die Höhe einer Surface Oberkannte genommen. Wählen Sie daher auch hier bei Surface die vorhandene LeftSlingshotSurface. Last not least setzen Sie das Damping auf Loose, damit der Spinner sich sehr leicht drehen kann. Den Namen können Sie mit Spinner1 übernehmen. Wenn Sie nun auch noch den Spinner über dessen Kontextmenü und Assign To... in Layer 3 ablegen, wäre auch dieses Thema abgehakt.
Weitere Informationen zum Spinner können Sie dem Kapitel Komponenten / Triggers / Spinner entnehmen.
Droptargets:
Wenden wir uns nun den Droptargets zu. Wählen Sie dazu aus der Objektleiste Targets und Drop das Droptarget-Objekt und legen es zunächst bei der linken 4er Droptarget-Bank ab. als Modell wählen sie den DropTarget-T2 und als Textur für diesen droptarget-t2. Um die richtige Ausrichtung zu erhalten, setzen Sie bei Rotation den Wert 275 ein.
 Beim Erstellen von Droptargets wird standardmäßig zunächst immer nur 1 Target angelegt. Tragen Sie deshalb bei Bank Count den Wert 4 ein und bei Bank Spacing den Wert 8. Damit definieren Sie, dass die Bank aus 4 Targets besteht und diese sich im Abstand von 8 Millimetern voneinander befinden. Für die richtige Ausrichtung tragen Sie bei Rotation den Wert 275 ein. Positionieren Sie die Droptargets nun so, dass Sie mittig auf der zugehörigen Ornament Hole liegen.
Beim Erstellen von Droptargets wird standardmäßig zunächst immer nur 1 Target angelegt. Tragen Sie deshalb bei Bank Count den Wert 4 ein und bei Bank Spacing den Wert 8. Damit definieren Sie, dass die Bank aus 4 Targets besteht und diese sich im Abstand von 8 Millimetern voneinander befinden. Für die richtige Ausrichtung tragen Sie bei Rotation den Wert 275 ein. Positionieren Sie die Droptargets nun so, dass Sie mittig auf der zugehörigen Ornament Hole liegen.
Tragen Sie nun noch bei Name einen aussagekräftigen Namen ein, z. B. DropTarget4Bank und ordnen Sie die Droptargets dem Layer 7 zu.
Für die beiden oberen 3er Droptarget-Bänke können Sie eine Kopie der soeben erstellten Bank verwenden. Ändern Sie nach dem Einfügen das Bank Count auf 3 ab und verwenden Sie für die Rotation für die linke Bank den Wert 325 und für die rechte Bank den Wert 35. Benennen Sie diese beiden Bänke als DropTargetLeft und DropTargetRight.
Wählen Sie als letztes bei allen drei Droptargetbänken in den Einstellungen im Dropdown-Listenfeld unter SoundEffects bei When Hit den Sound DopTargetDropped.
Weiter Informationen zu Droptargets finden Sie im Kapitel Komponenten / Targets / Droptargets.
Plastics:
Im nächsten Schritt müssen Sie jetzt noch die Plastics erstellen. Dies macht wieder etwas mehr Arbeit, da sie über Shapepoints geformt werden müssen. Damit Sie die Formen der einzelnen Plastics besser erkennen können, sollten Sie alle Layer ausschalten und nur Layer 1 aktiviert lassen. Halten Sie dazu die Umschalttaste gedrückt und klicken Sie auf den Button von Layer 1. Dadurch werden alle anderen ausgeschaltet.
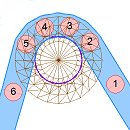
Fügen Sie also zunächst aus der Objektleiste eine Surface ein. Da diese zunächst jedoch nur 4 Shapepoints besitzt sollten Sie als nächstes weitere Shapepoints einfügen. Klicken sie dazu mit der rechten Maustaste auf einen Shapepoint (markieren Sie die Surface, damit die Shapepoints sichtbar werden) und wählen aus dem Kontextmenü Insert new ShapePoint. Alsdann wird entgegen dem Uhrzeigersinn ein Shapepoint zwischen dem angeklickten und nächsten Shapepoint eingefügt.
Ziehen Sie die Surface anschließend in das Zentrum des Bereiches, den Sie mit der Surface abdecken möchten und ziehen Sie die einzelnen Shapepoints zu den Außenseiten hin, so dass sie schon ein mal eine Grobe Form der Plastic wiedergeben. Für die Fein-Ausrichtung zoomen Sie am besten an das Objekt heran.
Da die Shapepoints zunächst eckig sind, Sie aber an den Kurven der Plastic runde Linien brauchen, klicken Sie an den relevanten Shapepoints nochmals mit der rechten Maustaste und wählen aus dem Kontextmenü Smooth. Um schöne Rundungen zu erhalten, werden Sie weitere Shapepoints einfügen müssen. Gehen Sie dabei so vor, wie Sie es auch schon bei den Shapeable Rubbers getan haben.
 |
 |
 |
Wenn Sie die Plastics der linken Seite fertiggestellt haben, sollten Sie diese dem Layer 9 zuordnen und auch Namen vergeben, z. B. SurfaceLinksOben, SurfaceLinks, SurfaceLinksUnten. Abschließend sollten Sie noch bei den beiden Slingshot-Plastics unten den Transparency Schieberegler ganz nach rechts bewegen, da Plastics auf Flippern in der Regel nicht komplett durchsichtig sind.
Da die Plastics in der Regel ja nicht transparent sind und diese dennoch das Glühbirnchen durchscheinen lassen, sollten Sie jetzt noch alle Surfaces, unter denen sich eine Bulb befindet, über deren Kontextmenü und Send to Back in den Hintergrund verschieben. Durch diesen Vorgang werden diese beim Spiel zuerst gerendert und die Birnchen danach, so dass diese dann sichtbar sind. Es gibt jedoch auch noch eine andere Möglichkeit, die Ihnen jedoch etwas mehr Kreativität abverlangt. Deshalb möchte ich diese hier nicht verraten und vielleicht kommen Sie ja selbst darauf ...
Weitere Informationen zur Surface finden Sie im Kapitel Komponenten / Surface.
Schrauben und Muttern:
Nun kommen wir zu den Schrauben und Muttern. Wenn diese auch keine Funktion haben, so tragen sie doch erheblich zur vorbildgerechten Erscheinung des Flippers bei.
Standardmäßig werden diese Schrauben unmittelbar auf der Spieltischplatte abgelegt. Damit diese in der richtigen Höhe plaziert werden, wählen Sie für die Hutmuttern bei Surface die Surface aus, auf der diese Schrauben zu liegen kommen. Alternativ können Sie die Höhe jedoch auch über den Wert bei Offset bestimmen.
Verteilen Sie dazu zunächst die Hutmuttern für die Plastics. Diese finden Sie bei den Objects unter Ornaments. Sie können aber der Einfachheit halber eine Hutmutter von einem der Slingshots kopieren und diese für die restlichen Plastics einfügen. Die Verteilung bleibt Ihnen überlassen. Beachten Sie aber, dass nicht jeder Peg unter einer Plastic eine Mutter braucht, um die Plastic zu befestigen.
Für die Befestigung der oberen Einlauf-Plastic (mit der großen Rundung) verwenden wir das Modell Orn-Screw-T2-8mm, welches Sie ebenfalls bei den Objects unter Ornaments finden. Die richtige Höhe für diese erhalten Sie, wenn Sie bei Surface Surface29 auswählen. Wenn Sie das jedoch lieber über den Wert bei Offset tun, können Sie die benötigte Höhe in Millimetern ermitteln, indem Sie die Einlauf-Plastic markieren und die Höhe bei Top Height ablesen. Diese können Sie dann bei Offset für die Schrauben verwenden. Als Textur für diese Schrauben können Sie die Textur [chrome-silver] verwenden.
Für die Schrauben, mit denen die Spinnerbrücke auf den Pegs befestigt ist, verwenden wir das Modell Orn-Screw-T2-6mm. Sie können für diese eine Kopie der zuvor plazierten Schrauben verwenden. Bei dieser müssen Sie jedoch die Höhe ändern. Der Peg-Plastic-T11, den wir als Träger für die Spinnerbrücke verwenden, hat eine Höhe von 29 Millimeter und die Spinnerbrücke ist 1 Millimeter dick. Daraus erbgibt sich ein Offset von 30 Millimeter.

 Jetzt fehlen noch die Schrauben, mit denen die Bumper-Kappen befestigt sind. Verwenden Sie hier eine Kopie der Spinner-Brücken-Schrauben und verändern Sie den Wert bei Offset auf 40 Millimeter und plazieren Sie diese so, wie in der nebenstehenden Abbildung gezeigt.
Jetzt fehlen noch die Schrauben, mit denen die Bumper-Kappen befestigt sind. Verwenden Sie hier eine Kopie der Spinner-Brücken-Schrauben und verändern Sie den Wert bei Offset auf 40 Millimeter und plazieren Sie diese so, wie in der nebenstehenden Abbildung gezeigt.
 Als letztes möchte ich hier noch beschreiben, wie Sie ganz einfach Grafiken auf den Surfaces der Plastics darstellen können. Dazu stellen Sie ein Blueprint her, welches nur die Surfaces beinhaltet. Da Sie diese im Layer 9 abgelegt haben, schalten Sie deshalb alle anderen Layer aus. Achten Sie darauf, dass Sie dieses Bluprint mit der aktivierten Option Render at Playfield Aspect und in einer Größe von mindestens 3x für Width und Height generieren und die Option Only Render Currently Selected Layers aktiviert ist.
Als letztes möchte ich hier noch beschreiben, wie Sie ganz einfach Grafiken auf den Surfaces der Plastics darstellen können. Dazu stellen Sie ein Blueprint her, welches nur die Surfaces beinhaltet. Da Sie diese im Layer 9 abgelegt haben, schalten Sie deshalb alle anderen Layer aus. Achten Sie darauf, dass Sie dieses Bluprint mit der aktivierten Option Render at Playfield Aspect und in einer Größe von mindestens 3x für Width und Height generieren und die Option Only Render Currently Selected Layers aktiviert ist.
Nachdem Sie die Grafik in einem externen Programm angefertigt haben (verleinert auf 1024 x 2048 und als JPG gespeichert und in FP importiert), markieren Sie sämtliche Plastics, die mit dieser Grafik belegt werden sollen und markieren Sie bei den Einstellungen die Option Cookie Cut from Global Texture. Damit diese Grafiken auf im Editor auf den Plastics sichtbar sind, sollten Sie noch die Option Display Top Image in Editor aktivieren.














