Dot Matrix Displays lösten die früheren alphanumerischen Displays ab. Sie besitzen ein adressierbares Punkt-Gitternetz, welches sowohl Grafik- als auch Text-Darstellungen ermöglicht. Diese verwenden in der Regel Neon-Gas, welches beim vorgang des Ionisierens durch elektrische Zündung orange glüht.
Dot Matrix Displays lösten die früheren alphanumerischen Displays ab. Sie besitzen ein adressierbares Punkt-Gitternetz, welches sowohl Grafik- als auch Text-Darstellungen ermöglicht. Diese verwenden in der Regel Neon-Gas, welches beim vorgang des Ionisierens durch elektrische Zündung orange glüht.
Dot Matrix Displays in Future Pinball sind sehr leistungsfähig und deshalb in ihrer Handhabung etwas komplexer, obwohl sie auch in einem etwas einfacheren Modus funktionieren, wenn man ihre grafischen Fähigkeiten nicht ausreizen möchte und sich nur auf die Darstellung von einfachem Text oder Zahlen beschränkt. Es gibt jedoch viele verschiedene Effekte, die auf dem DMD angewendet werden können, wie z. B. Scrolling, blinkender Text oder animierte Grafiken. Das Diesplay ermöglicht auch die Verwendung von eigenen Schrifttypen, die mit dem Font Editor erstellt werden können. Jeder Punkt ist programmierbar 5 Farbintensitäten: OFF, 40%, 60%, 80% und 100%.
Das DMD ermöglicht es auch, mehrere Anzeigen zu definieren, die dann nacheinander abgearbeitet werden. Desweiteren ist die Verwendung von Image-Frames (Bilder-Layer) zur Verwendung von animiertem Hintergrund möglich, die hinter dem Text angezeigt werden. Sowohl die Hintergrund-Animation und Text im Vordergrund arbeiten unabhängig voneinander, obwohl der Text im Vordergrund Befehle enthalten kann, die die Hintergrund-Animation über das eingebettete Befehls-System kontrollieren.

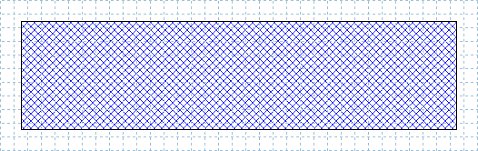
Wenn Sie ein Dot Matrix Display auf Ihrem Spieltisch erstellen, wird dieses wie folgt auf der Arbeitsfläche gezeichnet:

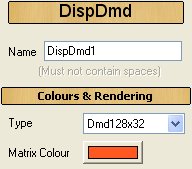
Die Selektierung eines DMDs bringt folgende einstellungsmöglichkeiten zur Anzeige:
 |
... enhält den Namen des Objektes. Er wird als Referenz innerhalb von Future Pinball verwendet. Deshalb muss dieser eindeutig sein und darf kein Leerzeichen enthalten. Wie auch bei anderen Objekten sollten Sie hier einen aussagekräftigen Namen vergeben, da dieser später auch zum Codieren benötigt wird.
Hier können Sie den Typ (und Größe) des Displays bestimmen. Folgende Typen stehen zur Verfügung: Dmd128x32: Dies ist mit 128 x 32 Punkten das meist verwendete Display. Es hat die Ausmaße 320 x 80 Millimeter. Dmd128x16: Dieses Display hat 128 x 16 Punkte und hat die Größe von 32 x 40 Millimeter. Dmd192 x 64: Dieses Display hat 192 x 64 Punkte und die Größe von 395 x 140 Millimeter.
Matrix Colour definiert die Farbe der einzelnen beleuchteten Punkte des DMD. Nicht beleuchtete Punkte der Matrix werden nicht gezeigt. |
 |
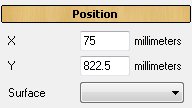
 X X
X definiert die Position des Objektes in Millimeter, gemessen vom linken Spieltischrand.
Y definiert die Position des Objektes in Millimeter, gemessen vom oberen Rand des Spieltisches.
Aus dem Surface-Listenfeld können Sie auswählen, welcher Surface (oder Wall) das Display zugefügt werden soll. Wenn keine Surface angegeben wird, wird dieses auf dem Spielfeld plaziert. |
 |
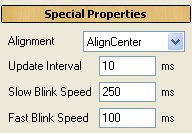
 Alignment Alignment
Hier können Sie die Ausrichtung von Text und Zahlen für die Anzeige wählen: AlignLeft: Text und Zahlen werden links ausgerichtet. AlignCenter: Text und Zahlen werden zentriert ausgerichtet. AlighRight: Text und Zahlen werden rechts ausgerichtet.
... definiert den Zeitraum für die Aktualisierung des Displays in Millisekunden. Je niederiger der Wert ist, um so flüssiger laufen mögliche Scroll-Effekte ab. Im allgemeinen können Sie mit dem voreingestellten Wert gute Ergebnisse erzielen. Der Wert muss letztlich mindestens 5 Millisekunden betragen. Dieser Wert kann jedoch ebenfalls die Geschwindigkeit des Slow- und Fast-Blinking beeinflussen.
... definiert die Geschwindigkeit, mit der textmarkierte Punkte für den Langsam-Blink-Effekt blinken werden. Dieser Wert muss mindestens das dopplete des Wertes des Update Intervals haben.
... definiert die Geschwindigkeit, mit der textmarkierte Punkte für den Schnell-Blink-Effekt blinken werden. Dieser Wert muss mindestens den Werte des Update Intervals haben. |
Scripting:
Das Dot Matrix Display kann über 2 Modi angesprochen werden (diese können auch gleichzeitig benutztwerden): Eine einfache nummerische Methode, die exakt wie das EM Reel oder Segment Display arbeitet, welches nur Zahlen wie Punkte oder Credits zeigt. Die zweite Möglichkeit liegt in der Definition Einzelner Anzeigen, die sich in einer Warteschlange befinden und dann nacheinander über Effekte, wie beispielsweise das Ein- oder Aus-Scrollen des Textes, abgearbeitet werden.
Zahlen und Text werden in einer Future Pinball DMD Schrift angezeigt. Deshalb muss wenigstens 1 Schrift über den Font Manager verfügbar sein. Das DMD wird standardmäßig die erste im Font Manager enthaltene Schrift wählen, es sei denn, diese wird mit über das Font Plotting aktiv geändert.
Das DMD verwendet ein spezielles Zeichensystem, um eine bessere Kontrolle über die Darstellung zu erhalten. Diese Schriftzeichen-Typen werden über so genannte Tags angesprochen, die in 4 Kategorien gesplittet sind: Font Plotting, Drawing Primitives, Animation Control und Miscellaneous.
 Font Plotting
Font Plotting
[f#] für die Auswahl zwischen Schrift 1 und 32. DMD Schriften müssen per Script über die .AddFont während der BeginPlay() Methode definiert werden. Diese Auswahl bleibt so lange aktiv, bis sie nochmals geändert wird.
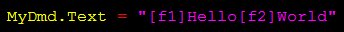
Die folgende Anweisung schreibt "Hello" in Schrift 1 und "World" in Schrift 2.

[x###] setzt die X Position für Text innerhalb des DMD (Spalte). Der Wert sollte weniger sein, als die gesamte Breite des DMD. Mit dem Wert 0 beginnt der Text am äußersten linken Rand.
[xc] Text wird auf der horizontalen Achse zentriert.
[y###] Setzt die Y Position für Text innerhalb des DMD (Reihe). Der Wert sollte weniger sein, als die gesamte Höhe des DMD. Mit dem Wert 0 beginnt der Text am obersten Rand.
[yc] Text wird auf der vertikalen Achse zentriert.
[b] lässt den folgenden Text langsam Blinken.
[bf] lässt den folgenden Text schnell Blinken.
[/b] stopt das langsame Blinken.
[/bf] stopt das schnelle Blinken.

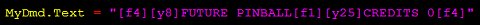
Das obige Beispiel zeigt "FUTURE PINBALL" in der Schrift 4 und Reihe 8 (y-Position) und "CREDITS 0" in Schrift 1. Da keine Angaben für die X-Position gemacht wurden, wird die Voreinstellung "zentriert" verwendet.
Das folgende Beispiel zeigt exakt die gleiche Anzeige mit der Ausnahme, dass der Text mit dem Schnell-Blink Effekt blinkt.

 Drawing Primitives
Drawing Primitives
Drawing Primitives ermöglicht es Ihnen, Linien, Pixel oder Boxen auf dem DMD darzustellen. Im Gegensatz zum Font Plotting müssen Sie hier die verwendete Farbe (Intensität) spezifizieren.
Folgende Farben wurden für das DMD definiert: 0 = AUS, 1 = 40%, 2 = 60%, 3 = 80% und 4 = 100%.
[edge#] [edge Farbe] Einen umlaufenden Rand um das DMD zeichnen ...
Das folgende Code-Beispiel zeichnet einen Rand in der Farbe 4 (100%):

Das folgende Code-Beispiel zeichnet einen Rand in der Farbe 1 (40%):

[pix#,#,#] [pix Farbe, x, y] Einen Punkt an einer mit x/y definierten Stelle zeichnen.
Das folgende Code-Beispiel zeichnet einen Punkt an der x-Position 10 und y-Position 5 in der Farbe 2 (60%) :

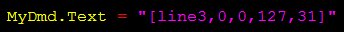
[line#,#,#,#] [line Farbe, x1, y1, x2, y2] Eine Linie zwischen der Position x1, y1 und x2, y2 zeichnen.
Der folgende Code zeichnet eine Linie in der Farbe 3 (80%) von 0,0 (obere linke Ecke) nach 127,31 (untere rechte Ecke eines 128 x 32 großen DMD):

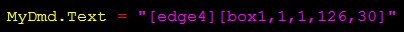
[box#,#,#,#] [box farbe, x1, y1, x2, y2] Eine gefüllte Box zwischen den Koordinaten x1, y1 und x2, y2 in einer definierten Farbe zeichnen.
Das folgende Beispiel zeichnet einen Rand um das Display in der Farbe 4 (100%) und dann eine Füllung in der Farbe 1 (40%) auf die Koordinaten 1,1 zu 126,30:

 Hintergrund-Bild Animation
Hintergrund-Bild Animation
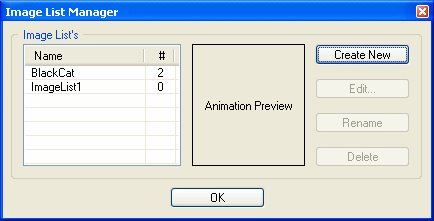
Das Dot Matrix Display in Future Pinball ermöglicht die Darstellung eines animierten Hintergrund-Bildes hinter dem Text (als zweiten Layer). Dazu werden Bilder verwendet, die in einer Image List über den Image List Manager definiert wurden. Future Pinball wird die dort definierten Bilder automatisch passend zur DMD-Größe konvertieren.

Damit dieses funktioniert, ist es wichtig, dass die Option "Disable Texture Filtering (Image used on DMD)" im Texture Manager aktiviert ist. Ist dies nicht der Fall, können nicht gewollte Abschattierungen bei der Darstellung auftreten:

Disable Texture Filtering aktiviert

Disable Texture Filtering deaktiviert
Durch die Verwendung der folgenden Befehle können Sie Animationen definieren, die hinter dem Text Ihres DMD ablaufen:
[il#] Wählt die Image List zur Verwendung der Animations-Frames. Werte von 1 bis 64 sind möglich. Image Lists müssen während der BeginPlay() Methode über die .AddImageList Methode angemeldet werden. Die Auswahl der Image List bleibt bestehen, bis diese aktiv verändert wird.
[as#] Bestimmt die Animations-Geschwindigkeit in Millisekunden. Dieser Wert muss gößer als 5 Millisekunden betragen. Der Standardwert ist 100 Millisekunden. Die Animations-Geschwindigkeit bleibt bestehen, bis diese aktiv verändert wird.
[na] Hält laufende Animationen an (schaltet sie aus).
[sf#] Bestimmt den Start-Frame der Animation. Dadurch wird der vorher definierte Anfangs- und End-Frame gelöscht und muss neu bestimmt werden. Die Frame-Nummer ist die Positions-Nummer des Bildes innerhalb der Liste. Diese startet mit 1. Wenn kein End-Frame definiert wird, wird die Animation bei dem letzten Bild gestoppt.
[ef#] Bestimmt den End-Frame der Animation. Dieser muss selbstredend größer sein als der Start-Frame. Falls dies nicht der Fall ist, wird die Animation angehalten und die Wiederholung startet ab dem Wiederholungs-Frame, falls dieser definiert wurde.
[rf#] Bestimmt den Frame, ab dem eine Animation wiederholt wird. Dieser kann irgendwo zwischen Start- und End-Frame liegen. Dies ermöglicht es, eine Animation mit einem Intro beginnen zu lassen und die Wiederholung ab einem Frame dahinter zu starten. Wenn Sie einen einzelnen Frame anzeigen lassen möchten, dann bestimmen Sie den Start-, Repeat- und End-Frame mit der gewünschten Nummer.
Der Repeat- und End-Frame kann zu jeder Zeit bestimmt werden, ohne dass eine laufende Animation dadurch abgebrochen wird. Ein Beispiel: Eine DMD Animation kann an einen bestimmten Spielmodus gebunden sein, bei dem es ein Intro und eine Wiederholung von einem Teil danach gibt. Wenn dieser Spielmodus abgelaufen ist, kann man einen neuen End- oder Repeat-Frame setzen. Die laufende Animation wird dann ohne unterbrechung ab den neu definierten Frames laufen. Wenn Sie eine Animation unterbrechen möchten wenn der neue End-Frame erreicht wurde, dann setzen Sie den Repeat-Frame auf -1 "[rf-1]".
![]()
Das obige Beispiel wählt die Image List 1 (wie über die .AddImageList Methode angemeldet) und läst die Animation bei Frame 1 beginnend bis Frame 4 laufen und ab Fram 1 wiederholen. Der "FUTURE PINBALL" und "CREDITS 0" Text werden unabhängig von der Animation über dieser angezeigt.

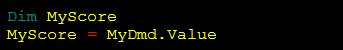
 <Integer> .Value (diese Einstellung wird nur gelesen)
<Integer> .Value (diese Einstellung wird nur gelesen)
Diese Einstellung ermöglicht das Auslesen des DMDs. Dieser Befehl funktioniert nur, wenn Sie die .ResetToZero, .AddValue und .SetValue Methoden verwenden.

 <String> .Text = { "String to Display" }
<String> .Text = { "String to Display" }
Mit dieser Einstellung können Sie Text oder auch Zahlen im DMD anzeigen. Wenn Anzeigen über die .QueueText() Methode anstehen, werden diese gelöscht. Enhaltene DMD Befehle gelten auch für die .Text Methode.

"FormatNumber" ist eine Visual Basic Funktion, die zum Formatieren von Zahlen verwendet werden kann. Die Syntax derselben sieht so aus: FormatNumber(Zahl, Anzahl der Nachkommastellen, führende Nullen, negative Werte in Klammern, Gruppieren). Dabei ist Zahl der Wert, der formatiert werden soll. Die verwendeten Konstanten für die Parameter 3, 4 und 5 sind 0 für falsch und -1 für wahr. Gemäß dieser Syntax wird obiges Beispiel so formatiert:
Anzahl Nachkommastellen keine (0)
führende Nullen JA (-1)
negative Werte in Klammern NEIN (0)
Zahl gruppieren JA (-1)
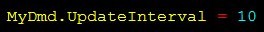
 <Integer> .UpdateInterval = { Periode in Millisekunden }
<Integer> .UpdateInterval = { Periode in Millisekunden }
Mit dieser Einstellung können Sie die Geschwindigkeit ändern, in der das DMD aktualisiert wird. Je kleiner der Wert ist, um so schneller läuft die Animation durch den Bilderwechsel. Dies hat den Effekt, dass z. B. der Scroll-Effekt "glatter" aussieht. Der Wert für das .UpdateIntgerval kann sich gegebenenfalls auch auf die SlowBlink bzw. FastBlink Geschwindigkeit auswirken. Der Wert muss mindestens 5 Millisekunden betragen.

 <Integer> .SlowBlinkSpeed = { Periode in Millisekunden }
<Integer> .SlowBlinkSpeed = { Periode in Millisekunden }
Diese Einstellung verändert die Geschwindigkeit für das langsame Blinken von Text. Dieser Wert muss mindestens das dopplete des Wertes des .DmdUpdateInterval haben.

 <Integer> .FastBlinkSpeed = { Periode in Millisekunden }
<Integer> .FastBlinkSpeed = { Periode in Millisekunden }
Diese Einstellung definiert die Geschwindigkeit, mit der Text für den Schnell-Blink-Effekt blinken wird. Dieser Wert muss mindestens den Werte des .DmdUpdateInterval haben.

 <Boolean> .IsEmpty (Einstellung wird nur gelesen)
<Boolean> .IsEmpty (Einstellung wird nur gelesen)
Diese Variabele enthält entweder TRUE (wahr) oder FALSE (nicht wahr), abhängig davon ob im Display etwas angezeigt wird oder nicht.


 .ResetToZero()
.ResetToZero()
Dieser Befehl setzt die Anzeige und auch den Punktwert des DMDs auf "0". Diese Methode sollte immer dann verwendet werden, wenn ein neues Spiel gestartet wird.

 .AddValue( <Integer> Value)
.AddValue( <Integer> Value)
Dieser Befehl addiert oder subtrahiert einen Wert zum aktuellen Wert des DMDs. Der Wert kann entweder positiv oder negativ sein.

 .SetValue( <Integer> Value)
.SetValue( <Integer> Value)
Dieser Befehl stellt die Anzeige des DMDs auf den mit Value spezifizierten Wert. Dieser Befehl kann im Multi-Player spiel verwendet werden, um die Anzeige auf den letzten bekannten Wert des nächsten Spielers zu setzen.

 .QueueText( <String> Text, <Enumeration> Effect, <Integer> TimeOn, <Boolean> FlushQueue, <String> SoundEffect)
.QueueText( <String> Text, <Enumeration> Effect, <Integer> TimeOn, <Boolean> FlushQueue, <String> SoundEffect)
Diese Methode ermöglicht es, Textzeilen mit Anweisungen und Funktionen in einer Befehlszeile zusammenzufassen und zeigt die Flexibilität des Dot Matrix Displays.
Text: gibt den anzuzeigenden Text an.
Effect: spezifiziert den anzuwendenden Effekt und kann einer der folgenden sein:
deNone Der Text wird sofort gezeigt
deScrollLeft Der Text scrollt vom rechten Rand beginnend nach links. Davor stehender Text wird entsprechend nach links aus dem Display geschoben.
deScrollLeftOver Der Text scrollt vom rechten Rand beginnend nach links und schiebt sich dabei über den evtl. vorhandenen Text.
deScrollRight Der Text scrollt vom linken Rand beginnend nach rechts. Dahinter stehender Text wird entsprechend nach rechts aus dem Display geschoben.
deScrollRightOver Der Text scrollt vom linken Rand beginnend nach rechts und schiebt sich dabei über den evtl. vorhandenen Text.
deScrollUp Der Text scrollt vom unteren Rand beginnend nach oben. Darüber vorhandener Text wird nach oben aus dem Display geschoben.
deScrollUpOver Der Text scrollt vom unteren Rand beginnend nach oben und schiebt sich dabei über den evtl. vorhandenen Text.
deScrollDown Der Text scrollt vom oberen Rand beginnend nach unten. Darunter vorhandener Text wird nach unten aus dem Display geschoben
deScrollDownOver Der Text scrollt vom oberen Rand beginnend nach unten und schiebt sich dabei über den evtl. vorhandenen Text.
deScrollOut Der Text teilt sich in der Mitte und wird nach links bzw. rechts aus dem Display geschoben.
deScrollIn Der Text scrollt für die Anzeige von beiden Seiten nach innen.
deScrollOutVert Der Text teilt sich in der Mitte und scrollt nach oben und unten aus dem Display heraus.
deScrollInVert Der Text scrollt von oben und unten zur Mitte hin ein.
deWipeLeft Der Text wird von links beginnend spaltenweise aktualisiert und vorhandener Text dabei überschrieben. 1 Spalte entspricht einer vertikalen DMD Punktreihe.
deWipeRight Der Text wird von rechts beginnend spaltenweise aktualisiert und vorhandener Text dabei überschrieben. 1 Spalte entspricht einer vertikalen DMD Punktreihe.
deWipeUp Der Text wird von unten beginnend reihenweise aktualisiert und vorhander Text dabei überschrieben. 1 Reihe entspricht einer horizontalen DMD Punktreihe.
deWipeDown Der Text wird von oben beginnend reihenweise aktualisiert und vorhandener Text dabei überschrieben. 1 Reihe entspricht einer horizontalen DMD Punktreihe.
deWipeOut Der Text wird beginnend von der Mitte nach beiden Seiten spaltenweise vorhandenen Text überschreiben. 1 Spalte entspricht einer vertikalen DMD Punktreihe.
deWipeIn Der Text wird beginnend von außen zur Mitte hin spaltenweise vorhandenen Text überschreiben. 1 Spalte entspricht einer vertikalen DMD Punktreihe.
deWipeOutVert Der Text wird beginnend von der Mitte nach oben und unten reihenweise vorhandenen Text überschreiben. 1 Reihe entspricht einer horizontalen DMD Punktreihe.
deWipeInVert Der Text wird von oben und unten zur Mitte hin reihenweise vorhendenen Text überschreiben. 1 Reihe entspricht einer horizontalen DMD Punktreihe.
deFlip Der Text kippt nach unten und der neue Text dreht nach oben ein.
deRandomEffekt Dieser Parameter wird einen der vorgenannten Effekte zufällig verwenden.
TimeOn: ... definiert die Zeit in Millisekunden, für die die aktuelle Anzeige beibehalten wird, bevor der Nexte Text in der Warteschleifen angezeigt wird. Dieser Wert gilt auch für die Zeit, in der ein gewählter Prozess hergestellt wird. Beste Ergebnisse werden erzielt, wenn der Wert ein Mehrfaches des .UpdateInterval entspricht. Wenn kein Wert angegeben wird, wird die Anzeige ohne Wartezeiten aktualisiert und anschließend der nächste Text aufgebaut.
FlushQueue: ... weist den Display-Treiber an, das Display zu leeren, wenn alle Anweisungen abgearbeitet sind. Mögliche Werte sind TRUE oder FALSE. Während eines Spieles werden Sie im allgemeinen TRUE wählen, da sie im Display nach dem Effekt wieder den aktuellen Punktestand des Spielers herstellen möchten. Im Attract-Modus macht es jedoch Sinn, hier FALSE zu wählen, da in diesem Modus Effekte normalerweise automatisch wiederholt werden, nachdem diese abgelaufen sind.
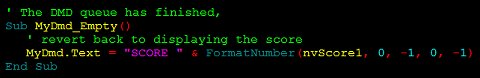
Wenn dies die letzte Anzeige des Displays ist, wird das _Empty() Ereignis aufgerufen. Dies können Sie dazu nutzen, um irgendwelche Standard-Anzeigen im Display anzeigen zu lassen.
SoundEffect: Hier geben Sie die Sound-Datei an, die beim Start der Anzeige abgespielt werden soll. Dies ermöglicht die Syncronisation von bestimmten Aktionen, wie beispielsweise das Addieren des Bonus oder ähnliches.

 .FlushQueue()
.FlushQueue()
Dieser Befehl wird die Anzeige des Displays sofort leeren, so dass ein laufender Prozess abgebrochen wird. Dies wird das _Empty() Ereignis aufrufen.

 .FlushAnimation()
.FlushAnimation()
Diese Methode wird die aktuell laufende Animation auf dem DMD stoppen.

 .AddFont( <Integer> Slot, <Boolean> FontName)
.AddFont( <Integer> Slot, <Boolean> FontName)
Diese Methode wird eine vorhandene DMD Schrift zur Verwendung hinzufügen.
Slot: Platz-Nummer für die Verwendung der Schriftart.
FontName: Name der Schriftart-Datei.


 .AddImageList( <Integer> Slot, <String> ImageListName)
.AddImageList( <Integer> Slot, <String> ImageListName)
Diese Methode fügt eine Image List zur Verwendung im DMD hinzu. Sie werden zur Darstellung von Hintergrund-Animationen benötigt.
Slot: ist eine Platznummer, die der gewählten Image List zugeordnet werden soll. Ist ein Slot bereits mit einer Image List belegt, wird diese Zuordnung mit der neuen überschrieben.
ImageListName: enhält den Namen der zu verwendenden Image List. Image Lists werden mit dem Image List Manager erstellt.



 _Empty()
_Empty()
Dieses Ereignis tritt auf, wenn das DMD zugewiesene Texte/Befehle abgearbeitet hat und keine weiteren mehr folgen, z. B. wenn der FlushQueue Parameter in der .QueueText Methode den Wert TRUE enthält.